Input
Course Schedule
Fridays, from 10:00–15:00, as well as optional coding consultations from 15:30–17:30. The course takes place in presence, if possible.
| 14.10. | 21.10. | 28.10. | 04.11. | 11.11. | 18.11. | 25.11. | 02.12. | 16.12. | |
|---|---|---|---|---|---|---|---|---|---|
| 10:00– 12:00 |
Introduction | Themes & Custom Styling → CSS |
Responsive Design → CSS |
Personal Process | Individualization & Interaction → JS |
kein Kurs | kein Kurs | Collective Coding |
|
| 13:00– 15:00 |
Individual Paths → HTML |
Collective Coding |
Collective Coding |
Glossary Design | kein Kurs | kein Kurs | Customization & Agency → JS |
Conclusion / Presentation | |
| 15:30– 17:30 |
Coding Consultations [optional] | Coding Consultations [optional] | Coding Consultations [optional] | Coding Consultations [optional] | Coding Consultations [optional] | Coding Consultations [optional] |
Links & Contact
-
The Course-Page
You are here. Here you’ll find the Personalized Web Glossary and all the inputs.
the-internet-of-me.katharinanejdl.com -
Chat
Here you can chat and ask questions.
Telegram-Chat -
Burg-Box
this is where we share files / you can find the library and the starter kits here
Burg Box -
Library
a collection of research material
Burg Box -
Sign-Up for Coding Consultations [15-17h, optional / on request]
consultations in case you need support with a coding problem or want to talk about your concept a bit longer
GoogleDoc -
Contact
Katharina Nejdl
katharina.nejdl@googlemail.com
Where to Start
-
HTML Boilerplate
if you want to start an entry from scratch, start with this empty HTML / CSS / JS files
[Burg-Box: HTML Boilerplate]
[Github: HTML Boilerplate]
[Codesandbox: HTML Boilerplate] -
Starter Kits
if you want to start from modifying existing code, choose one of the coding starter kits
[Burg-Box: All Starter Kits]
[Github: All Starter Kits]
[Codesandbox: 01. Individual Paths / HTML]
[Codesandbox: 02. Themes & Custom Styling / CSS]
[Codesandbox: 03. Responsive Design / CSS]
[Codesandbox: 04. Clickability Cue / JS]
[Codesandbox: 05. Agency / JS]
[Codesandbox: 06. Personalization / JS]
1. Individual Paths
Course Introduction
Welcome! Check out the course schedule, the about text and the assignment to get started.
Personalization History
- → The Filter Bubble by Eli Pariser - Introduction & Chapter 1
- [EFF: From Cookies to Device Fingerprinting]
- [History of Personalized Search]
- [A Brief History of Netflix Personalization]
- [The History and Evolution of Marketing]
Input: Individual Paths → Setup, HTML
- Where to start: starter kits / boilerplate
- TOPIC INTRO
-
Words
-
Navigation
Website navigation is the act of clicking and looking through resources on the internet, such as the various pages that make up a website. Users navigate websites using a web browser and clicking on links that transport them to other pages when clicked. [https://indeed.com/career-advice/career-development/website-navigation]Hypertext Fiction
Hypertext fiction is a genre of digital literature which is made up of non sequential and interlinking lexia. It operates within the postmodern context through its adherence to several key aspects of the literary genre. There is a shared authorship between reader and writer, made possible by the multiple pathways of the hypertext links. The multiple pathways render linear notions of narrative impossible. [https://litinawiredworld.fandom.com/wiki/Hypertext_Fiction]Authorship
Interacting with hypertexts provides a greater sense of agency—defined as the ability to take meaningful actions and to see the results of those actions. The user feels a greater sense of control over what they read and how they read, and they can see instantaneous results from the choices they make as readers. Hypertext gives permission to readers to insert themselves into the meaning construction process and “write” a text in a way that is often different from what the author foresaw. Hypertext makes us conscious of the blurring of the reader/author role, which Roland Barthes had already begun to deconstruct. [Nancy G. Patterson: Hypertext and the Changing Roles of Reader (2000)]User Flows
There are many different pathways a user can take when interacting with a product. A user flow is a visual representation, either written out or made digitally, of the many avenues that can be taken when using an app or website. The flowchart begins with the consumer’s entry point on the product, like an onboarding screen or homepage, and ends with the final action or outcome, like purchasing a product or signing up for an account. Depicting this process allows designers to evaluate and optimize the user experience and therefore increase client conversion rates. [https://careerfoundry.com/en/blog/ux-design/what-are-user-flows]Individual Paths
A user path is a series of events performed or experienced by the user. This could be pages they visit, tasks they perform, notifications they receive, and so on. [https://www.moengage.com/blog/issues-user-path-analysis-can-uncover]
-
-
Reading List
- Podcast: HTML energy
- A Handmade Web – J.R. Carpenter
- Laurel Schwulst’s Decade in Internet – RHIZOME
- EXERCISES
-
Research HTML Tags
- Go to [W3school: HTML element references].
- Pick one or more HTML tags, look at the documentation and try them out.
- Explain your favorite tag to your neighbour.
BASIC HTML
[CodeAcademy: Learn HTML tutorial][Video: Basics of HTML by Laurel Schwulst]
[Web Essentials: HTML / CSS Einführung]
[References: HTML elements]
[Debugging: HTML validator]
- file setup
- structure: html, body, main, nav, ...
- head (meta, title, css), js
- HTML boilerplate
- syntax
<tag> content </tag>
- hypertext
<a href="http://link.com" target="_blank"> This is the hyperspace. </a>
- tags
- TIPS
-
Common Mistakes
- unclosed elements
- badly nested elements
- unclosed attributes
- you can check your HTML-code for errors here
- did you save? is your live-server working?
- try inspecting, googling or ask a friend
-
Inspecting
- Open the inspector, by right-clicking on an element, selecting “inspect” / “Untersuchen“ or ALT + CMD + I.
- Inspect the elements, change content, delete tags, try out styles. Changes will not be saved, therefore it’s great for trying out and debugging.
- Open the inspector, by right-clicking on an element, selecting “inspect” / “Untersuchen“ or ALT + CMD + I.
2. Themes & Custom Styling
Input: Themes & Custom Styling → CSS
- Where to start: starter kits / boilerplate
- TOPIC INTRO
-
Words
-
Memorability
The degree to which users can remember how to use an interface and recognizes the different elements. [https://www.usability.gov/what-and-why/glossary/m]Color Accsessibility
People with visual impairments interpret color and contrast differently. That makes it difficult or impossible for them to access information communicated only by color.
For example, to a user with red/green color blindness, a green image on a red background will not provide enough distinction to make the image visible. This type of color treatment also makes it difficult for some users to read text or identify links that are a different color but don’t have underlines.
Making colors accessible means color combinations with enough contrast so the content is clearly distinguishable from the surrounding page. [https://it.ucsf.edu/how-to/accessible-color-best-practices]
[https://uxplanet.org]Themes
A theme (or skin) is a combination of colors, styles, images or sounds that allow you personalize the interface. Themes are used to customize the look and feel of a piece of computer software, of an operating system or a website.
The dark mode / light mode toggle has become increasingly popular in webdesign in recent years. This option allows changing the color theme from light-on-dark to dark-on-light to accomadate user preferences as well as enhancing accessibility. [https://en.wikipedia.org/wiki/Theme_(computing)]
[https://levelup.gitconnected.com]Choice
There’s a difference between choice and decision for. Choice is an option. Decision is a burden. [https://techpinions.com]
[https://linear.app/blog/settings-are-not-a-design-failure]Universal Design
Is there such a thing as one design that fits everyone? Rather than offering a list of specifications; universal design is an approach to design that considers the varied abilities and preferences of users. [https://universaldesign.ie]
-
-
Reading List
-
“There’s a difference between choice and decision for. Choice is an option. Decision is a burden.”
Difference Between Choice and Decision – Techpinions -
“The upside of customization is that each user can get exactly what they want, because they are in control. The downside is that many users don’t know what they actually need and that most users are not interested in doing the work required to tweak the user interface to match their preferences.”
Customization vs. Personalization in the User Experience
– NN Group - Dark Mode vs. Light Mode: Which Is Better? – NN Group
- Settings are not a design failure – Linear
-
- EXERCISES
-
Inspecting
- Open any website, e.g. the last website in your browser history.
- Open the inspector (right-click “inspect” / “Untersuchen”) and view the elements.
- Change something and show it to your neighbour (e.g. delete the advertisement, change the title or some styling attributes).
-
Research CSS Properties
- Go to [CSS-TRICKS: CSS Properties].
- Pick one or more CSS properties, look at the documentation and try them out.
- Explain your favorite property to your neighbour.
BASIC CSS
[CodeAcademy: Learn CSS tutorial][Video: Basics of CSS by Laurel Schwulst]
[References: CSS properties]
[References: CSS selector tester]
[Debugging: CSS validator]
- HTML Recap
- syntax
div {
color: red;
} - where?
- inline
- inside style tag
- external css file
- .classes & #ids
<div id="subtitle" class="text"> Some content inside. </div>
- properties
- TIPS
-
Common Mistakes
- forgot colon : after css property, semicolon ; at end of line or closing curly bracket }
- spelling mistake in property / attribute
(e.g. colour instead of color ) - wrong selector (e.g. .container instead of #container)
- you can check your CSS-code for errors here
- did you save? is your live-server working?
- try inspecting, googling or ask a friend
-
Borders / Background-color
- Can you tell what size your elements take up? Guess.
- Give all items borders.
* {
borders: 1px solid black;
} - Give your elements different background-colors to differentiate them.
div {
background-color: red;
} - How good was your guess?
-
Design first, style later
Designing right in the code editor with CSS-styles can be fun and inspiring. But you’re likely going to try out 10 different things without making a design decision. If that frustrates you, it can help to separate design (the look) from styling (the code):- Design in Figma / Sketch / Adobe XD / on paper first.
- Then build your HTML structure, without any styling.
- Once the functionality is finished, you can can style your elements / implement your design much easier and more straightforward.
3. Responsive Design
Input: Responsive Design → CSS
- Where to start: starter kits / boilerplate
- TOPIC INTRO
-
Words
-
Browser / Device Compatibility
The ability of an Internet browser to properly interpret the code that makes up web pages since there is slight variation between each.
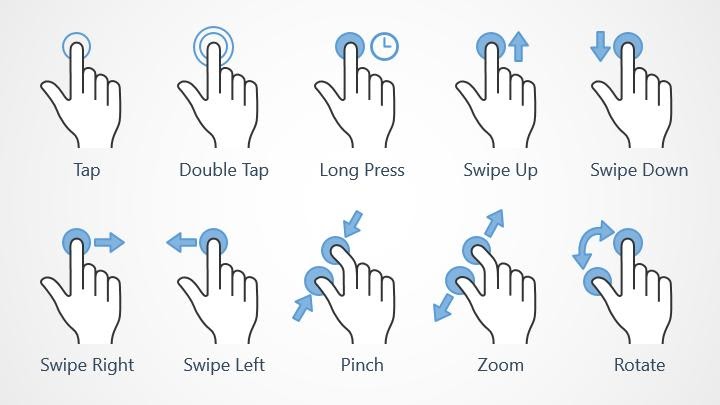
[https://www.usability.gov/what-and-why/glossary/b/index.html]Gestures
Mobile devices and tablets allow users to interact with content in a unique way. The ability to pinch, zoom, slide images across the screen, and force-touch elements empowers the user to engage with the content in a new way. A long repeating row of the content may look great on a desktop computer, but for a mobile device, it may make more sense to allow the user to slide through the carousel one by one. It’s also important to think about the size of a person’s finger and how that translates to mobile interactions. UI elements should be a comfortable tappable size. If a user is struggling to select or tap an element it is likely to lead to a frustrating experience.
[https://xd.adobe.com/ideas/process/ui-design]Responsive Design
A web design approach aimed at crafting sites to provide an optimal viewing experience across platforms and devices.
[https://www.usability.gov/what-and-why/glossary/r]Mobile First
“Mobile first”, as the name suggests, means that we start the product design from the mobile end which has more restrictions, then expand its features to create a tablet or desktop version. [https://medium.com/@Vincentxia77]
[https://www.uxpin.com/studio/blog/a-hands-on-guide-to-mobile-first-design]
-
-
Reading List
- Painting with Pure CSS – on browser (un-)compatibility
-
“In 2019, 53% of the total web traffic came from mobile users.”
Mobile vs. Desktop Usage – Research.com -
 Considerations for cross-platform design
– Xd Ideas
Considerations for cross-platform design
– Xd Ideas
INTERMEDIATE CSS
[References: A guide to flexbox][Game: Flexbox froggy]
[CodeAcademy: Learn indermediate CSS]
- HTML / CSS Recap
- media queries
when the browser is smaller than 800px (mobile / tablet):
.element {
font-size: 18px;
}
}
.element {
font-size: 25px;
}
}@media (hover: none){
.element:hover {
color: inherit;
}
} - advanced positioning
- flex-box
[Video: CSS Flexbox in 100 Seconds]
[Reference: A Complete Guide to Flexbox] - css-grid
[Video: Build a Classic Layout FAST in CSS Grid]
[Reference: A Complete Guide to Grid]
- flex-box
- css-variables
:root {
--gapS: 5px;
--gapM: 10px;
--gapL: 20px;
--highlightColor: #0000FF;
}
.element{
color: var(--highlightColor);
margin: var(--gapS);
} - display
display: block;
}
.hidden {
display: none;
} - transformation
.element {
transform: translate(50%, 50%);
}.element {
transform: translate(50%, 50%) rotateX(-12deg);
} - transition & animation
.element {
width: 200px;
transition: width 0.3s ease;
}
.element:hover {
width: 500px;
}
width: 200px;
color: red;
transition: width 0.3s, color 0.5s;
}
.element:hover {
width: 500px;
color: blue;
}
- TIPS
-
Different devices
How does your website look on mobile?-
Inspect your website in different device widths, via the device toolbar.
- Or find out your IP-address and port of your localhost and open the website on your mobile device.
-
Inspect your website in different device widths, via the device toolbar.
Collective Coding
- Where to start: starter kits / boilerplate
- Coding consultations: sign-up [optional, 15-17h]
- EXERCISE
-
One sentence concept
- Pick a glossary term.
- Think of an interaction concept for the term.
- You can sketch wireframes on paper.
- Now write the concept down in one sentence.
4. Personal Process
Input: Process
-
Where to start: starter kits / boilerplate
- TOPIC INTRO
-
Words
- use your own
-
Example
- → Flurina Badel process
- WIREFRAMING EXERCISES
-
Digital text is...
-
Digital text is text in the digital space.
It is responsive and reacts to display format and screen size. -
Digital text is interactive.
It is also tangible. What happens when you click, touch or scroll it?
The text is not static. It can change, have different versions or be composed from different links. -
Digital text can be personalized to the user or the user can customize it. The user can influence it. Reading flow, sequence and combinatorics can change the content and interpretation.
Digital text can be participatory. You can comment on it, annotate it or rewrite it.
-
Collective Coding
- Where to start: starter kits / boilerplate
- Coding consultations: sign-up [optional, 15-17h]
- EXERCISE
-
Frustration Management
- Write down three things that help you deal with frustration on post-its.
- Hang it on the wall.
- Next time you feel frustrated, look at the wall and follow one of the tips.
5. Individualization & Interaction
Input: Individualization & Interaction → JS
-
Where to start: starter kits / boilerplate
- TOPIC INTRO
-
Words
-
Individual Differences
People vary in a number of ways that can have an impact on the design of a user interface, and rather than trying to design for “the average user”, it is often better to understand how people vary to design acceptably for a broad audience. Sometimes this may even mean designing separate user interfaces for different user populations, such as when extremely simplified drawing programs are made for young children versus sophisticated versions designed for graphic design professionals.
Some of the main categories of variations that are of interest to designers are:- user experience level – how well users know their subject domain, computing skills, internet skills, …
- user preferences – users will choose settings according to their own tastes and work practices
- market segment – such as age, gender, education, occupation, hobby, and income level
- variation in ability – users often have relevant physical or cognitive limitations; for instance, near-sightedness and color blindness are extremely common, and these can usually be easily addressed when a designer is aware of the issues
Individualization
The ability to individualize a website for the user. Meaning that users can adapt the product or design to their own needs. For example, a beginner has different expectations of a product than an expert. [https://www.usability.de/en/usability-user-experience]Toggle
Toggle switches are everywhere. Whether it is turning on the coffee maker or the light, humans use toggle switches daily.
A digital toggle switch allows users to choose between two opposing states, such as on or off. If there are multiple options, it’s best to use something else. A toggle switch allows users to choose between two opposing states, such as on or off. If there are multiple options, it’s best to use something else.
One usability issue to look out for is an unclear state indicator. Some users get confused about whether the label indicates the state the toggle is in or the result of clicking on it.
[https://www.sliderrevolution.com/resources/css-toggle-switch/]Interactivity Cues
Cues indicate available interactivity such as hover states, clickability or scroll cues.
Hover states are initiated by the user pausing over an interactive element using a cursor. They can be applied to all interactive components, and should be deemphasized to avoid distracting from content. An overlay signifies a hover state.
[https://material.io/design/interaction/states.html#hover] A clickability cue is a visual indication that a given word or item on a web page is clickable. Cues that can be used to indicate the clickability of an item include color, underlining, bullets, and arrows. [https://www.usability.gov/what-and-why/glossary/c/] An arrow or a text can serve as scroll cues, indicating that there is more content below-the-fold that can be scrolled into view.
-
-
Showcases
- Individualization
- The Overview Effect – aCCeSsions No.2
- Hallo Festspiele 2017
- Times New Arial
- Re-Flect Studiengangwahl-Tester mit individuell generiertem Avatar
- Interaction
- Pedagogy and Computation – Parsons Symposium
- Nam Huynh
- Talia Cotton
-
Reading List
- Exclusive Design – Vasilis van Gemert
- The Promise of Empathy – Design, Disability, and Knowing the “Other”
- Interaction States – Material Design
- EXERCISES
-
A user survey
- How much can we ask of the user? And what do they ask of us?
- What is the role of the user? Are they only passive-readers or can they influence the text / elements? Do they even create or decide something?
- Can a technology stop to serve its users by working *too well*? Or, conversely, can the value of a technology lie in the fact that it is *not* perfectly efficient? [see The User Condition by Silvio Lorusso]
- What is your user-experience? What are your experiences as users?
- What’s the relationship between designer / coder and user?
- Who is your website for? Who uses your website? Who couldn’t or wouldn’t want to use your website?
- Is there the user? Or are there only people in front of screens?
BASIC JS
[References: JS intro][CodeAcademy: Introduction to Javascript]
- where?
- inline
- inside script tag
- external js file
- logging
console.log('hi');
- variables
modern JS: const / let
const message = 'hello';
console.log(message);
console.log(counter);
counter = counter + 1;
console.log(counter);var message = 'hello';
console.log(message);
var counter = 1;
console.log(counter);
counter = counter + 1;
console.log(counter); - data types
const string = '1';
const boolean = false;
- get elements by Id / className / ...
const logo = document.getElementById('logo');
const text = document.getElementsByClassName('text')[0]; - change style / class with JS
change style in JS:
logo.style.backgroundColor = 'blue';
logo.classList.add('hidden');let root = document.documentElement;
root.style.setProperty('--highlightColor', 'red'); - timeout function
setTimeout(function(){
console.log('Finally here!');
}, 500); - innerHTML
const heading = document.getElementById('heading');
heading.innerHTML = 'New Heading'; - eventListener: CLICK
in JS:
logo.addEventListener('click', function(){
console.log('the user clicked on the logo');
})
<button onclick="myFunction()"> Click me! </button> - eventListener: MOUSEMOVE / TOUCHMOVE
mousemove (desktop):
document.body.addEventListener('mousemove', function(e){
const mouseX = e.clientX;
const mouseY = e.clientY;
console.log(mouseX, mouseY);
circle.style.top = mouseX + 'px';
circle.style.left = mouseY + 'px';
})
document.body.addEventListener('touchmove', function(e){
const touch = e.touches[0];
const touchX = touch.clientX;
const touchY = touch.clientY;
console.log(touchX, touchY);
circle.style.top = touchX + 'px';
circle.style.left = touchY + 'px';
})const root = document.documentElement;
document.body.addEventListener("mousemove", e => {
root.style.setProperty('--mouse-x', e.clientX + 'px');
root.style.setProperty('--mouse-y', e.clientY + 'px');
});
- TIPS
-
Debugging friends
- Is your syntax correct? Check your browser’s console.
- Error messages are your friends. Read them carefully, because usually they tell you where the problem is.
- The console.log() is your friend. Log everything to make sure you have the right element / value / etc.
- Try to run your code step by step (optimally logging all of them), to make sure things you think are working are actually working and to isolate the bug.
- Did you save? Is your live-server working?
- Try inspecting, googling or ask a friend.
Collective Coding
- Where to start: starter kits / boilerplate
- Coding consultations: sign-up [optional, 15-17h]
- EXERCISE
-
Frustration Management
- Write down three things that help you deal with frustration on post-its.
- Hang it on the wall.
- Next time you feel frustrated, look at the wall and follow one of the tips.
6. Customization & Agency
Input: Customization & Agency → JS
- Where to start: starter kits / boilerplate
- TOPIC INTRO
-
Words
-
Convenience
The degree to which accessing and using an interface is comfortable, and possible without excessive effort, mental or physical. The lack of deterrents to use, including organizational and social deterrents, schedule constraints, system availability, learning threshold, system delays, and prerequisites for use.
[https://www.usabilityfirst.com/glossary/convenience] Can a technology stop to serve its users by working too well? Or, conversely, can the value of a technology lie in the fact that it is not perfectly efficient? When it comes to convenience, whose convenience are we talking about? [workshop description by Silvio Lorusso; see his essay on (mis)convenience https://theusercondition.computer]Customization
Customization is done by the user. A system may enable users to customize or make changes to the experience to meet their specific needs by configuring layout, content, or system functionality. Customization may involve moving items around an interface to reflect the users’ priorities, selecting topics of interest, or altering colors or other factors related to the visual design of an interface, for example.
The upside of customization is that each user can get exactly what they want, because they are in control. The downside is that many users don’t know what they actually need and that most users are not interested in doing the work required to tweak the user interface to match their preferences.
[https://www.nngroup.com/articles/customization-personalization]Cookies
HTTP cookies are essential to the modern Internet but a vulnerability to your privacy. As a necessary part of web browsing, HTTP cookies help web developers give you more personal, convenient website visits. Cookies let websites remember you, your website logins, shopping carts and more. But they can also be a treasure trove of private info for criminals to spy on.
[https://www.kaspersky.com/resource-center/definitions/cookies] There are multiple types of cookies that run in modern web browsers: HTTP, session, persistent, first-party, zombie, flash secure cookies. Different types of cookies have specific use cases to enable certain capabilities.
[https://www.techtarget.com/searchsoftwarequality/definition/cookie]Cognitive Overload
It’s a bit of a paradox: Users want a lot of options, but too many options will overload their brain.
Hick’s Law (or decision paralysis) tells of the phenomenon: The more options a user has, the more time they will take to make a decision. While William Hick and Ray Hyman first tested their theory in the 1950s, in the last decade their findings have been redefined for digital design.
To understand Hick’s Law as a designer, think of each option as a bright flashing light. Too many bright flashing lights will overstimulate the user. It’s the difference between giving users what they want and giving them what they think they want
[https://www.smashingmagazine.com]Agency
Agency is meant to measure someone’s or something’s “capacity, condition, or state of acting or of exerting power”.
An action is basically a choice, and agency measures the capacity of making choices. No choice, on the contrary, is behavior. The addict has little agency because their choice to interrupt their toxic behavior exists, but is tremendously difficult. In short, I propose to define agency as the capacity for action, which is in turn the ability to interrupt behavior.
[https://theusercondition.computer]
-
-
Showcases
- The User Condition – Silvio Lorusso
- Office
- On Practices / Two
- Kunsthalle Osnabrück
-
Reading List
- The User Condition – Silvio Lorusso
- Reducing Cognitive Overload – Smashing Magazine
-
“The upside of customization is that each user can get exactly what they want, because they are in control. The downside is that many users don’t know what they actually need and that most users are not interested in doing the work required to tweak the user interface to match their preferences.”
Customization vs. Personalization in the User Experience
– NN Group
INTERMEDIATE JS
[References: JS Guide][CodeAcademy: Learn intermediate javascript]
- functions
console.log('Hello World!');
}
logHello();function logSomething(params) {
console.log(params);
}
logSomething('Ciao World!'); - if / else
if(number < 5){
console.log('smaller than five');
} if else (number === 5) {
console.log('equals five');
} else {
console.log('higher than five or undefined');
} - arrays
const fruits = ['banana', 'apple', 'pear'];
console.log(fruits[0]);const textElements = document.getElementsByClassName('text');
console.log(textElements[0]); - for loops
- for loop
for (i = 0; i < 10; i++) {
// do something
}const fruits = ['banana', 'apple', 'pear'];
for (i = 0; i < fruits.length; i++) {
const fruit = fruits[i];
console.log(i);
console.log(fruit);
} - for...of loop
const fruits = ['banana', 'apple', 'pear'];
for (const fruit of fruits) {
console.log(fruit);
}
[Reference: for...of vs. for-loop]
[Reference: forEach vs. for...in vs. for-loop] - for loop
- objects
const person = {
firstName: "Jane",
lastName: "Doe",
age: 25,
eyeColor: "brown"
}; console.log(person.firstName); - JS libraries
- TIPS
-
Debugging friends
- Is your syntax correct? Check your browser’s console.
- Error messages are your friends. Read them carefully, because usually they tell you where the problem is.
- The console.log() is your friend. Log everything to make sure you have the right element / value / etc.
- Try to run your code step by step (optimally logging all of them), to make sure things you think are working are actually working and to isolate the bug.
- Did you save? Is your live-server working?
- Try inspecting, googling or ask a friend.
-
Workflow
What is your workflow? Do you work in a group or alone? Do you separate steps or do everything at once?
Here’s an example of my workflow:- concept
- sketch / wireframe
- functional prototype
- design
- style
- test
Collective Coding
- Where to start: starter kits / boilerplate
- Coding consultations: sign-up [optional, 15-17h]
- EXERCISE
-
Coding without coding
- What are you trying to code?
- Can you break down the functionality you want to code in smaller parts? Try to dissect your functionality into all the small steps you’ll need to do – as if you were writing your javascript code in plain language.
- Write each step down (on paper / in your editor) before you start coding.
7. Personalization & User Data
Input: Customization & Agency → JS
- Where to start: starter kits / boilerplate
- TOPIC INTRO
-
Words
-
Personalization
Personalization is done by the system being used. Developers set up the system to identify users and deliver to them the content, experience, or functionality that matches their role. Personalization can be done down at the individual level (e.g., Amazon.com’s suggestions based on past browsing and purchase history), or at group or audience level (e.g., an intranet displaying information specific to those in a certain location or a certain role, such as a job function).
The upside of personalization is an improved user experience that doesn’t require any extra effort from the users because the computer does all the work (convenience). The downside is that we’re at the mercy of the computer’s ability to guess what each user needs. Also, some users may feel that it’s unnerving if the computer is too good at guessing certain things about them. [https://www.nngroup.com/articles/customization-personalization] Personalization is by no means a new concept. Waiters will often greet repeat customers and refer to them by name, even knowing what their “usual order” is. Shopkeepers can use visual cues to provide personalized experiences—an exhausted looking couple with three children probably wants to get what they came for and be on their way, while a single person slowly browsing the aisles might be interested in some chit-chat. The point is, in the offline world, personalization is so common, it can go unnoticed. https://www.optimizely.com/optimization-glossaryCreepiness Ditch
This term, coined by John Brendt, is an important twist in the personalization story. The creepiness ditch is the increasing discomfort people feel when a digital experience gets too personalized, but in a way that is disorienting or uncomfortable. [https://thedecisionlab.com]A/B Testing
Google famously tested 41 different shades of blue to decide which color to use for advertisement links in Gmail. The company showed each shade of blue to 1% of users. A slightly purple shade of blue maximized the likelihood of users clicking on the advertised links, giving Google a tangible $200m boost in ad revenue. [https://www.linkedin.com/pulse/origin-ab-testing-nicolai-kramer-jakobsen] Does A/B testing make the designer obsolete?
Graphic design is no longer subjective. At least online, every small decision can be tested: Chose the blue or the red button to optimise your conversion rate. A/B testing, formerly a tool used by a handful of tech giants to sell more products, has now become a product in itself. With the help of a number of platforms, you can also make your design decisions based on metrics—and you don’t even have to understand how it works!
41 Shades of Blue is a mostly-true documentary that explores the origins, the implications and the future of this new, evidence driven design practice. Between the Uncanny Silicon Valley and the Black Rock Desert of the Real it digs through layers of branding and looks at a world in which data has made design obsolete. [https://vimeo.com/302874591]Filter Bubble
Online services like Google and Facebook use computer programming algorithms to determine what information to deliver to you. Your “filter bubble” (a term coined by internet activist Eli Pariser) refers to the idea that this automated personalization, though helpful in some ways, can isolate you from other information. Sometimes referred to as an "echo chamber," the filter bubble created by your online activity can limit your exposure to different points of view and weaken your ability to avoid fake news and bias.
In his TED Talk, Pariser discusses the effects of algorithms and warns us about the dangers of online filter bubbles. [TED: Eli Pariser—Beware Online Filter Bubbles]
[https://libraryguides.mdc.edu/FakeNews/FilterBubbles]Privacy Policy
Have you ever read one of the privacy policies you’ve accepted?Recommendations
A recommender system, or a recommendation system (sometimes replacing 'system' with a synonym such as platform or engine), is a subclass of information filtering system that provide suggestions for items that are most pertinent to a particular user. Typically, the suggestions refer to various decision-making processes, such as what product to purchase, what music to listen to, or what online news to read. Recommender systems are particularly useful when an individual needs to choose an item from a potentially overwhelming number of items that a service may offer.
[https://en.wikipedia.org/wiki/Recommender_system]Availability
As personalization determines what content is visible for you and what remains hidden, it limits the content’s effective availability. Some posts only get recommended for certain target groups or under certain circumstances. Personalized content can thus become location dependant, time-sensitive or gendered.
For example, ads approved by Google in 2015 targeted only men for truck driving job advertisement and only women for secretary jobs. [Amit Datta et al.: Discrimination in Online Personalization (2018)]Tracking
Nutzerverfolgung (von engl. User-Tracking) ist ein Instrument der Webanalytik, welches Daten über das Verhalten von Benutzern – meist ohne deren Wissen und Einwilligung – sammelt. Quellen für Informationen sind IP-Adressen, Metainformationen innerhalb der HTTP-Protokolle oder die Browserhistorie der Webbrowser. Die gesammelten Daten dienen meist zur Kundenprofilbildung. Unternehmen haben aufgrund der umfangreichen Verwendungsmöglichkeiten großes Interesse an diesen Daten, sammeln selbst Informationen mittels Webseiten-Plug-Ins oder kaufen Kundendaten bei spezialisierten Firmen ein.
[https://de.wikipedia.org/wiki/Nutzerverfolgung]Fingerprint
Initially developed for security purposes, browser fingerprinting (also known as device fingerprinting) is a tracking technique capable of identifying individual users based on their browser and device settings. In order for websites to display correctly, your browser makes certain information available about your device, including your screen resolution, operating system, location, and language settings. These details essentially make up the ridges of your digital fingerprint. [https://thedisconnect.co/two/your-digital-fingerprint]
-
-
Showcases
- Click click click
- Your Digital Fingerprint – The Disconnect
- The School for Temporary Liveness
- EXERCISE
-
Privacy Settings
- Private Search
- DuckDuckGo
- Anti-Tracking Add-On
- EFF Privacy Badger
- DuckDuckGo Extension & Mobile App
- Firefox Browser
- Download
- Settings
- More Tips
- Privacy Guides: Tools
- Digital Information World: Internet Tracking How & Why
- NY Times: 10 Tips for Internet Privacy
- Privacy International: Protect Yourself Online
ADVANCED JS
[References: JS Guide][CodeAcademy: Learn intermediate javascript]
- DISPLAY & UPDATE OUTPUTS
display output
-
HTML:
<div id="date">XX.XX.XXXX</div>
-
JS:
function displayOutput(type, data) {
const output = document.getElementById(type);
output.innerHTML = data;
}
displayOutput('date', '02.12.2022');
update outputs
function updateOutput(type, dataFunction, rate) {
displayOutput(type, dataFunction());
setInterval(function () {
displayOutput(type, dataFunction());
}, rate);
}
updateOutput('time', getTime, 1000); -
HTML:
- GET USER DATA FROM BROWSER
date
const timeOfPageLoad = new Date();
const year = timeOfPageLoad.getFullYear();
const month = timeOfPageLoad.getMonth() + 1;
const day = timeOfPageLoad.getDate();
const date = year + '/' + month + '/' + day;
displayOutput('date', date);
time
function getTime() {
const now = new Date();
let seconds = now.getSeconds();
let minutes = now.getMinutes();
let hours = now.getHours();
if (seconds < 10) {
seconds = '0' + seconds;
}
if (minutes < 10) {
minutes = '0' + minutes;
}
if (hours < 10) {
hours = '0' + hours;
}
const time = hours + ':' + minutes + ':' + seconds;
return time;
}
updateOutput('time', getTime, 1000);
time-passed
function getTimePassed() {
const now = new Date();
const elapsedTime = new Date(now - timeOfPageLoad);
let seconds = elapsedTime.getSeconds();
let minutes = elapsedTime.getMinutes();
let hours = elapsedTime.getHours() - 1;
if (seconds < 10) {
seconds = '0' + seconds;
}
if (minutes < 10) {
minutes = '0' + minutes;
}
if (hours < 10) {
hours = '0' + hours;
}
const timePassed = hours + ':' + minutes + ':' + seconds;
return timePassed;
}
updateOutput('time-passed', getTimePassed, 1000);
clicks
let clicks = 0;
function displayClicks() {
clicks += 1;
displayOutput('clicks', clicks);
}
document.addEventListener('click', displayClicks);
mouse
let mouseX = 0;
let mouseY = 0;
function displayMousePosition(e) {
mouseX = e.clientX;
mouseY = e.clientY;
displayOutput('mouse', mouseX + '|' + mouseY);
}
document.addEventListener('mousemove', displayMousePosition);touch
let touchX = 0;
let touchY = 0;
function displayTouchPosition(e) {
touchX = e.touches[0].clientX;
touchY = e.touches[0].clientY;
displayOutput('touch', touchX + '|' + touchY);
}
document.addEventListener('touchmove', displayTouchPosition);
document.addEventListener('touchstart', displayTouchPosition);
viewport
function displayViewportSize() {
const vw = Math.max(document.documentElement.clientWidth || 0, window.innerWidth || 0);
const vh = Math.max(document.documentElement.clientHeight || 0, window.innerHeight || 0);
displayOutput('viewport', vw + '|' + vh);
}
displayViewportSize();
window.addEventListener('resize', displayViewportSize);user-agent
const userAgent = window.navigator.userAgent;
displayOutput('user-agent', userAgent);
scroll-distance
let scrollDistance = 0;
function displayScrollDistance(e) {
scrollDistance += e.deltaY;
displayOutput('scroll-distance', scrollDistance);
}
document.addEventListener('wheel', displayScrollDistance); -
FETCH USER DATA VIA API
ip information (ip / country / provider)
let apiKey = 'XXXXXXXXXXXXXX';
// make the request
fetch('https://api.ipgeolocation.io/ipgeo?apiKey=' + apiKey)
// extract JSON body content from HTTP response
.then(function (response) {
return response.json();
})
// output data
.then(function (data) {
const ipAddress = data.ip;
const country = data.country_code2;
const internetProvider = data.organization;
displayOutput('ip-address', ipAddress);
displayOutput('country', country);
displayOutput('internet-provider', internetProvider);
});
}
fetchIpInformation();
location & weather
-
HTML:
<button id="getLocation"> GET LOCATION </button>
<div id="city"> XX </div>
<div id="weather"> XX </div> -
JS:
displayOutput('city', 'loading...');
displayOutput('weather', 'loading...');
if (navigator.geolocation) {
window.navigator.geolocation.getCurrentPosition(getLocationAndFetchWeather);
} else {
x.innerHTML = 'Geolocation is not supported by this browser.';
}
}
function getLocationAndFetchWeather(position) {
// get location data
const latitude = position.coords.latitude;
const longitude = position.coords.longitude;
// fetch weather and city with location data
fetchWeatherAndCity(latitude, longitude);
}
// fetch weather
const apiKey = 'XXXXXXXXXXXXX';
function fetchWeatherAndCity(latitude, longitude) {
fetch(
`https://api.weatherapi.com/v1/current.json?key=${apiKey}&q=${latitude},${longitude}`,
{
headers: {
'Content-Type': 'application/json',
},
}
)
.catch(function (error) {
console.log(error);
})
.then(function (response) {
return response.json();
})
.then(function (data) {
const city = data.location.name;
const weatherCondition = data.current.condition.text;
const weatherTemperature = data.current.temp_c;
const weatherPrecipitation = data.current.precip_mm;
const weatherOutput = weatherTemperature + '°C' + '|' + weatherCondition;
displayOutput('city', city);
displayOutput('weather', weatherOutput);
});
}
// add click listener to allow location button
const getLocationButton = document.getElementById('getLocation');
getLocationButton.addEventListener('click', getLocation);
-
HTML:
- TIPS
-
Debugging friends
- Is your syntax correct? Check your browser’s console.
- Error messages are your friends. Read them carefully, because usually they tell you where the problem is.
- The console.log() is your friend. Log everything to make sure you have the right element / value / etc.
- Try to run your code step by step (optimally logging all of them), to make sure things you think are working are actually working and to isolate the bug.
- Did you save? Is your live-server working?
- Try inspecting, googling or ask a friend.
-
Workflow
What is your workflow? Do you work in a group or alone? Do you separate steps or do everything at once?
Here’s an example of my workflow:- concept
- sketch / wireframe
- functional prototype
- design
- style
- test
Collective Coding
- Where to start: starter kits / boilerplate
- Coding consultations: sign-up [optional, 15-17h]
- EXERCISE
-
Testing
Here are some ways to test the usability of your website:- Let your neighbour use your website and watch how they use it / how much they understand – without you explaining.
- Test your website on different devices (Mac, Windows, Android, iPhone), different widths and browsers (Safari, Chrome, Firefox, Edge) and document the bugs.
- Ask 5 people (with different digital literacy / abilites / devices / browsers) to test your website and write down the bug report in a GoogleDoc.
- TIPP
-
How to document bugs
If you ask someone to go bughunting, ask them to document bugs with – so you can recreate it on your own device or on Browserstack.- description
- screenshot
- name / contact
- browser / device
8. Accessibility
Input: Web Accessibility
- Where to start: starter kits / boilerplate
- Input: W3C: Introduction to Web Accessibility
- TOPIC INTRO
-
Words
-
Accessibility
Accessibility tries to eliminate barriers in information technology, to make available new opportunities for people with disabilities. [https://www.usability.gov/what-and-why/glossary] The attributes and characteristics of a system that allow people with limited vision, hearing, dexterity, cognition or physical mobility to interact effectively with the system. Standards and guidelines are available, and standards may be legally enforced in some markets. Accessibility aids, such as screen readers, may be added to a system to allow people with disabilities to use those systems. [https://www.usabilitybok.org/glossary]Assistant / Wizard
A special type of dialog box that takes a user through a step-by-step procedure. Intended to simplify what might otherwise be a more complex procedure if performed, for instance, through direct manipulation.
“Assistant” is the term used in the Mac OS. “Wizard” is the term used in Windows. Assistants were also used in software interfaces, such as Microsoft Office’s “Clippy”. [https://www.usabilityfirst.com/glossary/assistant-wizard/]Internationalization
A system whose primary design has been developed to work in multiple languages and in the cultural contexts of different locales. [https://www.usability.gov/what-and-why/glossary/i]Seizure Disorder
In some types of epilepsy, a seizure can result from the presentation of a rapidly-varying stimulus, such as flashing lights and repetitive sounds. Thus, interfaces should avoid strobe effects, blinking effects, and repetitive noises.
In most interfaces, these are likely to annoy almost any user, but in the instances when such effects may be appropriate or useful to the target users, a warning should be provided, along with a way to disable the feature. The exact conditions that trigger seizure may vary, so it’s even better to provide ways to disable all repeating audio or animation or to control the speed of the animations. [https://www.usabilityfirst.com/glossary/seizure-disorder]Usability Evaluation
Assessing the usability of a product with the purpose of identifying usability problems and/or obtaining usability measures. The purpose of evaluation can be to improve the usability of the product as part of design/development (formative evaluation), or to assess the extent to which usability objectives have been achieved (summative evaluation). [https://www.usabilitybok.org/usability-evaluation-methods]
-
-
Resource List
- Readings
- Exclusive Design – Vasilis van Gemert
- All Technology is Assistive Wired
- Online Courses on Web Accesibility
- Introduction to Web Accessibility
what is web accesibility and why is it important - Web Accessibility
how to code accessible sites
- Browser Tools to Analyse Accesibility
- Accessibility Inspector – Firefox
- Lighthouse – Chrome
- Guidelines
- A First Review of Web Accessibility – W3C / WAI
- WCAG Guidelines
- BITV-Test
- EXERCISE
-
Make your website more accessible, one step at a time
- Anaylse your website for accessibility (e.g. with Firefox’s Accessibility Inspector or Chrome’s Lighthouse.
- Read through the accessibility analysis.
- Make one aspect more accessible.
Collective Coding
- Where to start: starter kits / boilerplate
- Coding consultations: sign-up [optional, 15-17h]
9. A Glossary
Collective Coding
- Where to start: starter kits / boilerplate
- Coding consultations: sign-up [optional, 15-17h]
- TIPP
-
Relative / Absolute Paths
If you upload your website to a subfolder, make sure you use relative file paths in your HTML.
<link rel="stylesheet" href="./css/style.css" </>
[https://www.w3schools.com/html/html_filepaths.asp]
[Absolute / Relative Paths]
- EXERCISE
-
Uploading
Let’s upload our glossary entries!- Upload.
- Test.
- Fix bugs.
- Reupload.
Presentations / Conclusion
The plan for this session:- Uploading
- Presenting the entries
- Usability Conclusions
- Course Feedback
- (Präsentation der Wahlpflichtkurse)